[cherry_row type=”full-width” bg_type=”none” bg_position=”center” bg_repeat=”no-repeat” bg_attachment=”scroll” bg_size=”auto” parallax_speed=”1.5″ parallax_invert=”no” min_height=”300″ speed=”1.5″ invert=”no”]
[cherry_col size_md=”12″ size_xs=”none” size_sm=”none” size_lg=”none” offset_xs=”none” offset_sm=”none” offset_md=”none” offset_lg=”none” pull_xs=”none” pull_sm=”none” pull_md=”none” pull_lg=”none” push_xs=”none” push_sm=”none” push_md=”none” push_lg=”none” collapse=”no” bg_type=”none” bg_position=”center” bg_repeat=”no-repeat” bg_attachment=”scroll” bg_size=”auto”]
[cherry_title_box title=”Angular vs React – Which One is Best for Mobile App Development?” icon_size=”20″]
[/cherry_col]
[/cherry_row]
[cherry_row]
[cherry_col size_md=”12″]
Angular vs React- What’s best for your mobile app development?
It is not just Angular vs React; it is Facebook vs. Google.
Seriously… a tough decision!
Both frameworks are great, but then which is better for mobile app development?
The next few minutes is just about understanding ‘Angular vs React.’
Roby Online Casino stands out as a premier destination for gaming enthusiasts seeking an exceptional online experience. With a diverse selection of games, including slots, poker, and table games, players can enjoy a thrilling atmosphere from the comfort of their own homes. The platform is known for its user-friendly interface and enticing promotions that attract both new and seasoned players. For those looking for added convenience, the casino also offers mobile compatibility, allowing players to enjoy their favorite games on the go. To find out more about the various options available, check out their official site at https://gooddayrentals.com.au/. Whether you’re a casual gamer or a high roller, Roby Online Casino promises a rewarding experience with top-notch customer support and secure payment methods.
Table of contents
- The Comparison Table
- What is React (Key Features and Benefits)
- What is Angular (Key Features and Benefits)
- Angular vs React: A Detailed Comparison
- Angular vs React: Performance
- Angular vs React – DOM Comparison
- Angular vs React – Two Way Data Binding Availability
- Angular vs React – Quality of Code
- Angular vs React – Popularity
- Angular vs React – Testing
- Angular vs React – Learning Curve
- Angular vs React – Augmenting Bundle File
- Angular vs React – Language
- Angular vs React – Component Architecture
- Angular vs React – The Best Pick?
- Why ANGULAR for your Next Mobile App Development Project?
- Why REACT for your Next Mobile App Development Project?
- Angular vs React – The Cases
- Future Scenario- Angular vs React
- FAQs
Let’s have a look right into our findings.
Angular vs React – The Comparison Table
Angular |
React |
|
| Release Date | 2009 | 2013 |
| Founded by | Misko Hevery | Jordan Walke |
| Supported by | ||
| Price | Open-source | Open-source |
| DOM | Real DOM | Virtual DOM |
| App Size | Small | Small |
| Abstraction | Strong | Medium |
| Architecture | Component-Based | Component-Based |
| Recommended for | Dynamic, interactive, highly active apps | Large apps with variable data |
| Learning Curve | Steep | Moderate |
| Data Binding | Two-way | One-way |
| UI Rendering | Client/Server Side | Client/Server Side |
| Performance | High | High |
| Dynamic UI Binding | UI binding at the plain object | Direct linking of states to the UI |
| Opinionating | Less | Flexible |
| Code Usage | Introduces many ready-to-use elements. It comes from a particular provider | Manage the code keeping in mind the desired format |
| Library Uses | Angular is an entire solution in itself | React is packed with programming libraries |
| Installation Duration | Easy setup installation; quick for delivering apps and projects | It takes time to set up, increasing time in coding; Hence, delayed deliveries |
| How to Select? | Community support, Typescript, Clean HTML, Large scale projects | Small team, flexible, broader ecosystem, comfortable with JS |
What is REACT?

React is an open-source JavaScript hosted by Facebook for building vigorous UI.
Based on JSX and JavaScript, it is a widely used framework for app development, utilizing reusable HTML elements.
The framework is popular amongst developers for some good reasons. It uses server-side rendering to deliver performance-oriented solutions, makes code simpler to understand and launch.
Key Features of REACT:
- Saves Time
- Supported by Facebook
- High performance
- Quick development
- React Components
- Easy-to-Use
- No dependency injection
- XSS protection
- Uses ‘setState’ and the Context API
Benefits of REACT:
- The simple design and ease of use make it one of the most utilized frameworks for mobile app development.
- ‘Codemod’ feature automates most of the process.
- Skill attained in React is easily applied to Native development.
- React manages heavy loads with ease when combined with ES6/7.
- Minimum time required to manage framework-specific code.
- Highly detailed documentation through HTML -like syntax.
- Robust framework for content-focused apps.
What is Angular?

An open-source front-end development powered by Google.
The structural framework is compatible with sizable code editors. Angular develops dynamic apps, allowing developers to utilize HTML as a template language.
Angular is a fully-featured JS framework, also supporting (Model-View-Controller) MVC programming structure.
Key Features of Angular
- Smooth, crisp coding
- Improved support for Error fixing
- UI and Business Logic Separation
- Highly efficient
- Huge Community Support
- Built-in support (HTTP, Observables, and AJAX)
- Technology consistent
- Smooth updates using Angular CLI
- Dependency injection
- XSS protection
Benefits of Angular:
- It is a high performing framework for secure app development.
- The routing is super easy, which means developers can easily move from one view to another.
- Use Angular CLI for smoother and quick updates
- Angular has a cleaner code development, which means a time-saving alternative for developers.
Angular vs React: A Detailed Comparison

Which is better for mobile app development based on different factors?
1. Angular vs React: Performance
The comparison relies on two factors – developer team performance issues and the developer’s experience.
Eventually, the results should be quick and satisfactory. If we consider ‘Angular vs. React’ based on performance, both are apt for front-end development.
Let’s suppose you are building a large-scale app. Considering the performance level of both Angular and React, it is best to rely on any of these frameworks, as both operate well.
2. Angular vs React – DOM Comparison
On comparing React and Angular, we identified a difference in DOM, i.e., Document Object Model.
React utilizes virtual DOM, and Angular operated on real DOM.
Now, what does that mean?
For instance, a developer needs to update the user’s details. React that utilizes the virtual DOM, will update the changes without having to rewrite the complete HTML doc.
On the other hand, Angular that utilizes real DOM requires change and updates in complete HTML’s tree structure.
Conclusion based on DOM: The real DOM feature of the Angular might be a full front-end framework, but it lacks speed, making apps slower, primarily when oodles of data requests are worked on.
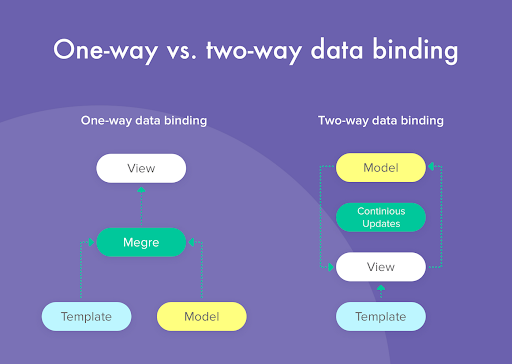
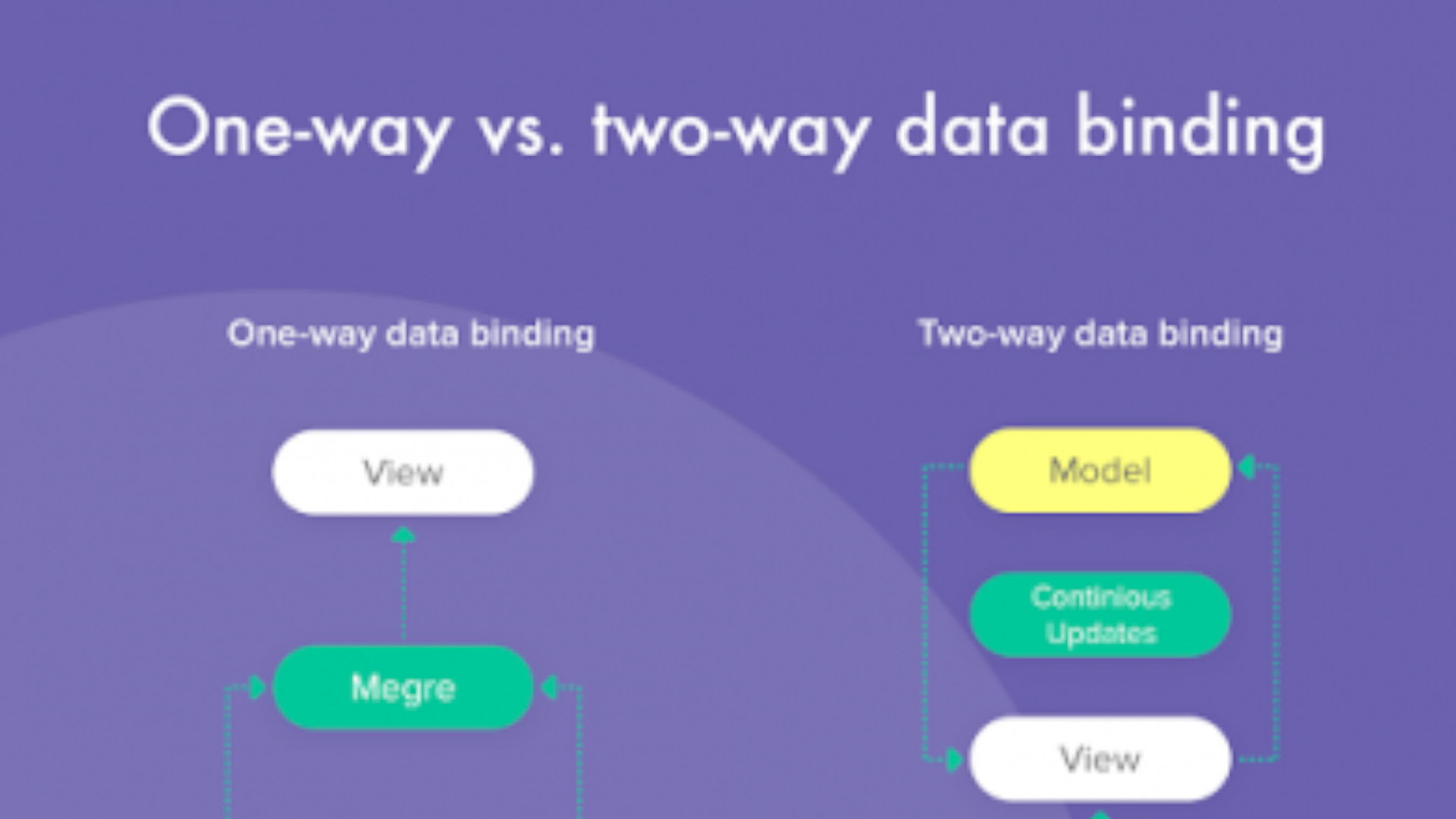
3. Angular vs React – Two Way Data Binding Availability

Two data binding – the most efficient procedure to fetch data from huge ERP based software.
Bookkeeping, medical, or other software, which are highly reliant on the exceptionally complex system uses ERP based software.
Angular utilizes two-way data binding.
Angular simplifies such complicated chores. There is no question about beating the sync between two elements when using Angular.
React is a library framework. It doesn’t rely on an automatic approach to data binding. It sticks to simple and robust architecture. Developers don’t have to waste time in handling complex objects. React utilizes one-way data binding. Developers easily manage both massive and broad data handling tasks.
4. Angular vs React – Quality of Code
React, alike, many other frameworks provide an identity whilst amplifying the code quality. The code maintenance is somewhat simpler in React.
React provides Linters that makes code reviewing easy. Linters follow strict rules and stable codebase consistency.
React generates similar coding procedures. Hence, making the development process easier
Alternatively, in Angular, developers utilize tools like AngularCLI that improve the code quality.
Angular has integrations, including Angular material and Angular Core, that maintains the code quality that developers expect. Angular spawns’ smooth builds. It minimizes the redoing efforts of the developers, which otherwise might end up in poor quality code.
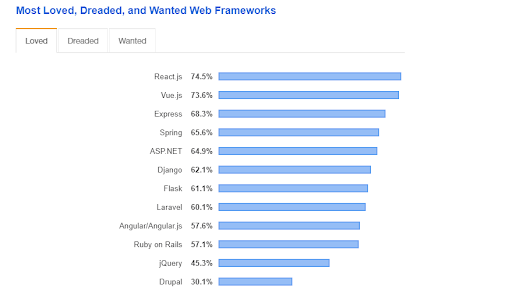
5. Angular vs React – Popularity
Many even look for the best mobile app development platform based on its popularity.
React is a library against Angular, which is a full-fledged framework.
Let’s see the trends!


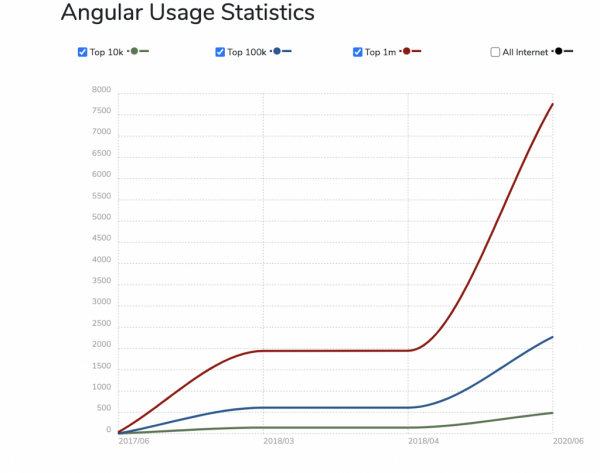
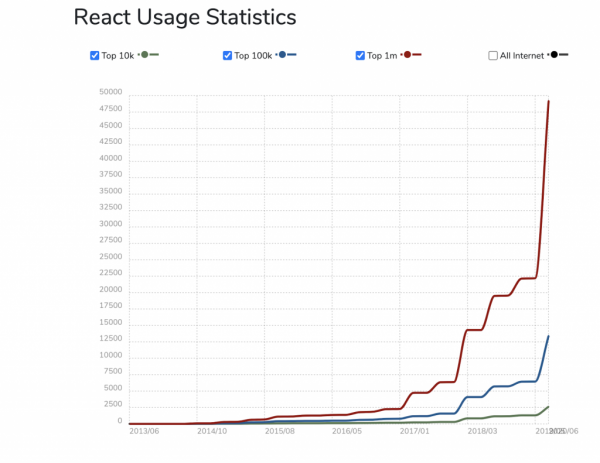
As per the trends by trends.builtwith.com, we can see the amplifying demand of both the frameworks for mobile app development.
While Angular has been consistent with maintaining the average to attaining more users is incredible.
React had a slow beginning with a highly inclined curve in recent years. The graph visibly has an increasing demand lately.
This surely helps in identifying Angular vs. React in 2020, in terms of demand and usability.
6. Angular vs React – Testing
How can a developer make JS coding work 100%? By testing!
A robust set of tests is essential to test such a dynamic language like JavaScript.
Angular’s feature, isolation of unit of code, is written, keeping in mind all potential issues regarding the testability. It even simplifies mocking components and passes in components dependencies, utilizing the dependency injection.
Coming to development using React, developers execute test suites to run test cases. Ava, Jest, Mocha are a few test runners that work even whilst the development process is on.
Developers understand the Jest’s compatibility with Jsdm support, mocked modules, and timers.
Tests, in React, are predictable. The reason is the presence of mocking functions.
7. Angular vs React – Learning Curve
Learning the basics of React is essential?
Developers need to learn managing internal states, using props for configuration, and to write components.
Writing at the initial stages is weird in React. Since it barely adds any intricacy, you can make it an advantageous tech stack.
React doesn’t involve learning logical structures; hence, no complexities.
Can that be one of the reasons why React’s demand has increased?
Definitely, yes! Building apps requires developers to learn the routing library, some basics, and state management. Angular, alternatively, is dynamic and vast. Developers need to invest time in learning the perplexing topics initially. Development in Angular begins with directives, services, components, injections, and dependency.
Angular, win the ground, for solving even the toughest of issues that might occur while developing large scale apps.
Conclusion? The learning curve is higher in Angular than in Reacts (initial stage).

Source: StackOverflow
8. Angular vs React – Augmenting Bundle File
Angular handles single-page apps aptly. But, the platform might not be so smooth with bundle file size.
Do you think visitors will stay on the apps that don’t load in the first go?
No. And, that will increase the CTR. Initially, during development, a bundle file has to be downloaded. Its optimization is mandatory. The framework chosen for app development must handle this bundle file.
Angular understand between a code written in a bundle file and the browsers. The compiling process quickens the compiling process.
AOT (Ahead-of-Time) is utilized for enhanced performance of the increased bundle size (due to HTML code written in components).
9. Angular vs React – Language
React – Based on JS (JavaScript) combined with JSX script, where JSX is an extension for syntax. The purpose of syntax is to make JS code look like the one written in HTML.
That makes code easy to read and understand. Developers can easily spot the typos too.
React is improved with Babel, which is a translation tool for code.
Angular – It uses JS or TypeScript, developed specifically for bigger projects. The credit goes to TypeScript for being compact, easy-to-navigate code option, and typing errors clearly spotted.
11. Angular vs React – Component Architecture
React build UIs by breaking it into small components.
Process: Components- manage the state – structure into complicated UI
Supporting Tools and Integrations – Angular
- a) Babel
- b) Redux
- c) Webpack
Angular – Full-fledged framework for mobile app development.
Supporting Tools and Integrations – React
- a) AngularCLI
- b) Angular Universal
- c) RxJS
Both have a strong ecosystem!
- React is easy to understand, entails multiple integrations for exploring the full potential.
- Developers can integrate React into any project (even if it’s written in Angular).
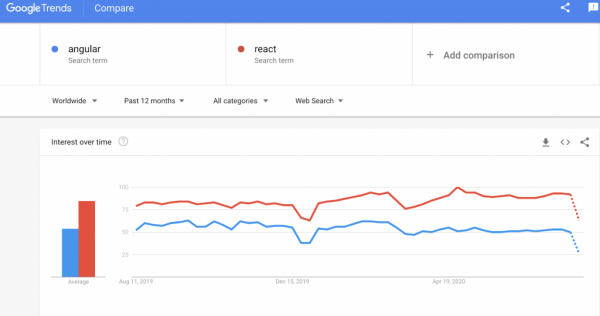
Angular vs React – The Best Pick?

Source: Google Trends
One, it depends on the project’s need; second, the developer’s ease and objective.
Why is ANGULAR good for Mobile App Development?
Angular is packed with components and features that speed up the front end development. Being developed by Google, the framework is reliable and effective, though.
Best known for its MVC!
Choose Angular for:
- Enhances overall performance
- Consists of in-built features including, AngularCLI and Rxjs
- Optimizes the efforts of the developer
- Need on-the-go solutions for better productivity
- Seeking for small to middle-level complex
- Your developers are well acquainted with C#, Angular, and Java.
- Creating rich, large-scale apps.
Why is REACT good for Mobile App Development?
First, it enhances the view layer of the apps. Second, it is quick and scalable. React changes data without reloading the page.
First used on Facebook, then on Instagram news feed; mostly large-scale apps use this framework for building apps.
It is well-liked by developers for not needing to reload the page repeatedly.
Choose React Native for:
- State containers like Redux for quick app development
- Integrate external entities for accessing React’s functions
- Use code bundlers
- Utilize a URL router library called ReactRouter
- Highly tailored applications
ANGULAR VS REACT – THE USE CASES
A brief look at some top websites that used to REACT for development.
Renowned Websites Based on REACT:
- Facebook – React is the base of Facebook, which has more than 1 billion mobile users only, uses the React framework.
- Tesla – Even Elon Musk chose React as a foundation for the official site of ‘Tesla Motors.’
- Dropbox – a popular online file hosting service known for storing and synchronizing your data in the cloud seamlessly. Dropbox also uses React.
- Airbnb – Another triumphant instance of using React as a foundation is Airbnb. This platform connects tenants and landlords across the globe.
- Atlassian – Amongst the most renowned vendor companies around that introduced such incredible solutions to the world, including Stash and JIRA, they, too, chose React for their website.
- Netflix – One of the best escapes for this pandemic phase, Netflix offers readily available entertainment options, including web series, movies, and shows. The seamless services of Netflix have a solid foundation called React.
- BBC – Oldest and one of the most renowned media companies, BBC, chose React as the base for its website. The reason is obvious; they didn’t want a low-quality site.
- Cloudflare – Yes, even Cloudflare selected React as a base for their website. Cloudflare offers website security and performance optimization.
A brief look at some top websites that used ANGULAR for development.
Renowned Websites Based on ANGULAR:
- Google – Originally called ‘BackRub,’ this American multinational technology company masters in internet-related products and services, including everything from a search engine, software, hardware, cloud computing, and advertising technologies.
- The Guardian – It is a British daily newspaper, founded back in 1821, now the leading newspapers across the globe, has an outstanding design and publishing dome. Thanks to the sturdy development features of Angular.
- Forbes – Who doesn’t know about Forbes- one of the best magazine websites that cover different categories, blogs, topics since September 15, 1917. Forbes uses Angular as a foundation too.
- PayPal – PayPal wouldn’t have managed to do such simple and fast online money transfers across the world if Angular was not to back it up. As per Statista, PayPal had over 325 million active accounts in the first quarter of 2020. Angular handles that aptly, it seems.
- JetBlue – American airline, that is built with Angular. The design and booking options for exploring destinations and road maps – everything is seamless on JetBlue’s website.
- com – This one has to be on the list when we scrutinize websites and apps built with Angular. Flawless weather forecasts, exciting facts, and news – everything is available here.
- Lego – The producer of plastic toys, established in Denmark. Even Lego uses Angular as its foundation.
- Adobe Fonts – An online service offering a subscription library of some high-quality fonts. Angular acts as a foundation for the website.
The Future Scenario- Angular vs React
When analyzing Angular vs React – we can say that both platforms are here to stay in the picture. The timely changes, improvements, and updates in both frameworks show a positive growth, which is ideal for developers. The best app development framework selection depends on the app’s objective and requirements.
Even the complexity of the project matters. So, the developers have to make the best choice for developing mobile apps.
[/cherry_col]
[/cherry_row]

Leave a Reply