Mobile devices are pervasive in the modern world. And emerging businesses can’t miss out on the growing opportunity.
Why? Let’s understand it with the help of quantitative data.
Here’s a data touch-point:
According to Statista, there are over 3.8 Billion active mobile users in 2021 worldwide. That number amounts to over 50% of the world population, making it preemptive for businesses to invest in a mobile app solution.

But that brings up an interesting proposition:
What are the average mobile development costs for 2021?
Now, you’d have to understand that there’s no fixed-mobile app development cost – rather, the tentative amount ranges between $10,000-$250,000.
Tentative* is the keyword here.
However, if we were to follow the Clutch Survey, 2017, the typical cost to create a mobile app is way more than what we’ve stated above.
Slotsmines Online Casino offers an exciting gaming experience tailored for both newcomers and seasoned players. The platform boasts a wide variety of slot games, table games, and live dealer options, making it a one-stop destination for enthusiasts. With a user-friendly interface, navigating through the extensive game library is a breeze.
One of the standout features of Slotsmines is its generous welcome bonus, which significantly boosts initial deposits, allowing players to explore more games. Additionally, the casino implements advanced security measures to ensure player safety and fairness, fostering a trustworthy gaming environment.
For those looking to engage with the community, Slotsmines offers exciting promotional events and a rewards program that enhances the gaming experience. You can check out more information at https://masonicwaitara.co.nz/ for details on games, bonuses, and more.
In summary, Slotsmines Online Casino is a promising platform that caters to all types of players, making it worth a try.

These are huge discrepancies, but why?
To put it in simple terms, mobile app development costs fluctuate due to a myriad of factors, including app type, complexity, functionality, marketing, and several other factors in the mobile app development gamut.
These factors leave us with two fundamental queries regarding app development costs in 2021:
- How much does it really cost to develop a mobile app?
- What are the factors that affect mobile app development costs?
Well, grab a cup of coffee, and sit tight- for we’d be going deep on these questions while exploring other factors adding to mobile app development costs.
Get The Best Quote Right Off The Bat!It’s easy to lose track when developing a mobile app. Schedule a free consultation, and let our dextrous mobile app experts round-up on an estimated cost to build your enterprise mobile app. Contact Us Today |
In a rush?
Here’s the table of content for mobile app development costs in 2021:
- Types of Mobile Apps
- Native Apps
- Hybrid Apps
- iOS vs. Android App Development
- Calculating Mobile App Development Costs
- Mobile App Development Cost Formula
- Average Costs to Develop a Mobile App Worldwide
- Choosing the Right Mobile App Developers
- In-House Developers
- Outsourcing Mobile App Development
- Factors Affecting Mobile App Development
- Pre-Development
- Technical Features
- Tentative Time-Period
- User Design
- Backend Infrastructure
- Hidden Costs to Mobile App Development
- Functional Services
- Administrative Services
- Infrastructure Services
- IT Support Services
- Our Approach to Mobile App Development
Back To Basics: Types of Mobile Apps
It’d be naive to stipulate the mobile app development costs without understanding the two primary app categories prevalent throughout the Digital Sphere.
Why?
Here’s why. Pin-pointing the right type of apps would help your business to device the right strategy, allocate the desired funds, and hopefully not disrupt the established budget.
With that said, here listed are the two major app categories:
- Native Apps
- Hybrid Apps

Let’s start with the Native Apps.
· Native Apps
According to Pcmag, Native apps comprise of executable programs coded in the machine language of the hardware platform it is running in. Native applications are compiled into the machine language of that CPU.
In other words, native apps are individual apps build specifically for different systems. Quite logically, the price would increase in proportion to the number of platforms your business is currently targeting, or plans to target.
· Hybrid Apps
According to Stardust, Hybrid apps are deployed in a native container that uses a mobile WebView object. When the app is used, this object displays web content thanks to the use of web technologies (CSS, JavaScript, HTML, HTML5).
In layman terms, a hybrid mobile application runs seamlessly on multiple operating systems.
What does that mean?
That means cost-savings, reduced development time, and increased efficiency.
However, it’s needless to say that native apps will have superior performance, for they’re natively built to support and function on a particular OS.
Whilst we’re talking about Native and Hybrid apps, let’s shed some light on Android and iOS mobile app development costs.
iOS vs. Android App Development
We’ll keep this section sweet and short by breaking the ice on a popular misconception regarding iOS and Android app development.

There’s this myth that iOS development costs are higher than that of Android. They were, yes. But considering the recent advancements and complexities, the Android and iOS mobile app development costs are somewhat the same.
Targeting both the platforms, allows your business to create different apps simultaneously- irrespective of whether you choose native or hybrid apps development.
Calculating Mobile App Development Costs
Here’s a quick formula to evaluate your mobile app development cost:
Total Development Hours * Hourly Rate= App Development Cost
Building a simple app wouldn’t cost you much. What would cost you though, are the app’s features.
And don’t take our word for it.
According to GoodFirms, mobile app development costs differs according to varied complexity.
Here’s some quantitative data to make our case:
- Complex feature-rich enterprise apps: $70,000-$1,00,000
- Medium complexity enterprise apps: $61,000- $69,000
- User-friendly Trivia enterprise apps: $40,000-$60,000
But, some might argue that enterprise app development costs differ in different countries. And they’re right.
Consider this case-study:
These are the estimated mobile app development costs in different countries.
A common misconception in the mobile app development sphere is that ‘High prices equates to better quality’. That’s a white-lie, and if you’re a new-age startup planning to build a mobile app, you should refrain from following this age-old misconception.
Expensive isn’t always better!
Choosing the Right Mobile App Developers
There are two alternatives when developing a mobile app: Either you hire an in-house team of agile technical experts, or you outsource to remote software engineers.
Let’s discuss the pros and cons of both options.

Hiring Mobile App Developers
This directly correlates and adds to the mobile app development costs. If you don’t have the right people to execute your ideas, you’d need to hire proficient software engineers and that’s bound to add to the operational costs.

However, here listed are the pros and cons of hiring an in-house team of software developers:
In-House App Developers |
|
Pros· Better Communication · Clear Inspection · Enhanced Contribution |
Cons· Highly Expensive · Lack of Original talent |
Outsourcing Mobile App Development
Outsourcing your mobile app development might seem a little complicated, and even troublesome at first- but rest assured that it’s the better alternative in terms of mobile app development.
Underneath listed are the pros and cons of outsourcing mobile app development:
Outsourcing Mobile App Development |
|
Pros· Big pool of talented software experts · Lower rates · Flexible working conditions |
Cons· Subpar Communication · Time-zone Challenges · Lack of Control |
Now that we know the types of mobile apps, the basic fundamentals of calculating the App development costs, and the significance of choosing the right mobile developers- let’s outline the factors that affect and add to the cost of mobile app development.
Factors That Affect App Development Costs
1. Pre-Development
As we’ve discussed so far, mobile app development can either cost you a fortune, or comparatively nothing at all.
There’s a saying in the corporate world that aptly defines this peculiar situation:
‘If you think it’s expensive to hire a professional to do the job, wait until you hire an amateur.’
Not to mention, the app development is just the tip of the iceberg. The mobile app development cycle consists of several other factors that make pre-development ever so important.
The factors to be considered, and looked upon in the pre-development stage include (but aren’t limited to) thorough planning of everything including mobile app development, deployment, and maintenance.
2. Technical Features
From a feature perspective, it’s important to list out all the requirements. Your enterprise mobile app will require a rich feature library and correct pre-planning contributes meaningful insights.
But is pointing out features even significant?
Absolutely yes! As we discussed in the ‘Calculating Mobile App Development Costs’ section, mobile app development cost drastically varies according to the complexity of the app features (refer to that section for deeper insights).
That being said, this should help you define your mobile app from a holistic to a specific level.
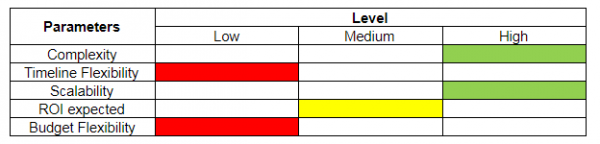
For additional reference, here’s a table highlighting a tentative app development timeline based upon different levels of complexity:
Why are we stressing upon a tentative time-period?
The more the features, the greater the tentative time-period, and the higher will be the development costs. If you’re having budget constraints, or are a new-age startup, these are the features you’d have to take into consideration.
1. User Experience & Design
User experience and app design influence the whole process of the mobile app development process. To put it simply, the more complex the design, the higher will be your mobile app development costs.
Simple UI design mainly constitutes of standard, platform-specific elements that are easy to design, integrate, and implement. Whereupon, adding custom elements makes the entire process complex, and adds to the design costs.
It’s imperative to mention that a mobile app is only as powerful as the design of the UI.
So, even if you’re cutting corners, don’t be complacent with the user design, and customer experience.
2. Backend Infrastructure
Backend is as important as the front-end of your enterprise’s mobile app. Although, according to your business requirements, you can either invest in an advanced backend infrastructure or a rudimentary structure to get things up and running.
Mobile app development costs simply can’t be compiled in one single article- for there is a myriad of factors that affect an app development.
Talking about additional factors, let’s briefly discuss the hidden mobile app development costs.
Hidden Costs Associated with Moile App Development
Here’s an interesting data-point,
As per the Comentum resources, the maintenance cost for a medium-sized enterprise ranges from $5000 to $11,000 per month.
Yes, you could even get an app developed for $10,000. But this section highlights the hidden mobile app development costs, and this is but one cost that your enterprise simply can’t ignore.
Get a free consultation to know how to reduce these hidden app development costs by up to 90%.Consult Now |
1. Functional Services
Functional services, as the name suggests, are needed to execute the functions, features, and third-party APIs of your mobile app.
Developers, in all their capacity, can only create a mechanism to enhance the functionality of your app. But unless you subscribe to these services, which requires an upfront investment of hundreds and thousands of dollars, these functions are good for nothing.
Here are some key examples of functional services:
- Push notifications
- Social and Chat
- SMS
- Email Marketing
- Administrative Services
You can’t call upon IT professionals every time you need to access and update your data, study analytics, or add/remove APIs, or perform any other basic yet technical task.
Plain and simple: you need easy access to intuitive, visual, powerful, and user-friendly administration dashboard.
Establishing a set budget for Administrative services is nearly impossible, for these services differ as per the needs and requirements of different businesses and individuals.
However, here are some key features that are imperative to the proper functioning of any administrative dashboard for that matter:
- Content Management
- Emulator
- User Profiles
- Infrastructure Services
- Data Segmentation
You’d need a host, a server, alongside a system to store, retrieve, and access the user data. This is where infrastructure services come into play.
No app can be live unless it’s hosted on a server that’s somewhere on the planet!
Hosting servers, on the other hand, require redundancies and load balancers, for a multitude of reasons such as maintaining backups, setting security firewalls, and more.
Considering the dire circumstances, unanticipated fluctuations in demand, you might even need to invest in radical and scalable automation technologies such as Robotic Process Automation.
Needless to quote, all these things add to mobile app development costs and complexities.
Here are a few key Infrastructure requirements to effectively run mobile applications:
- Hosting Servers
- CDN
- Development Tools
- API Libraries
- IT Support Services
While IT support services (technically) aren’t a part of mobile app architecture, they are nonetheless quintessential to any mobile app development process, and thereupon app development costs.
Your IT support resources should enable your business to access, and extend support for the following key areas:
- Regular Updates
- Bug Fixes
- App Update Submission
- Extended maintenance
Our Approach to Mobile App Development
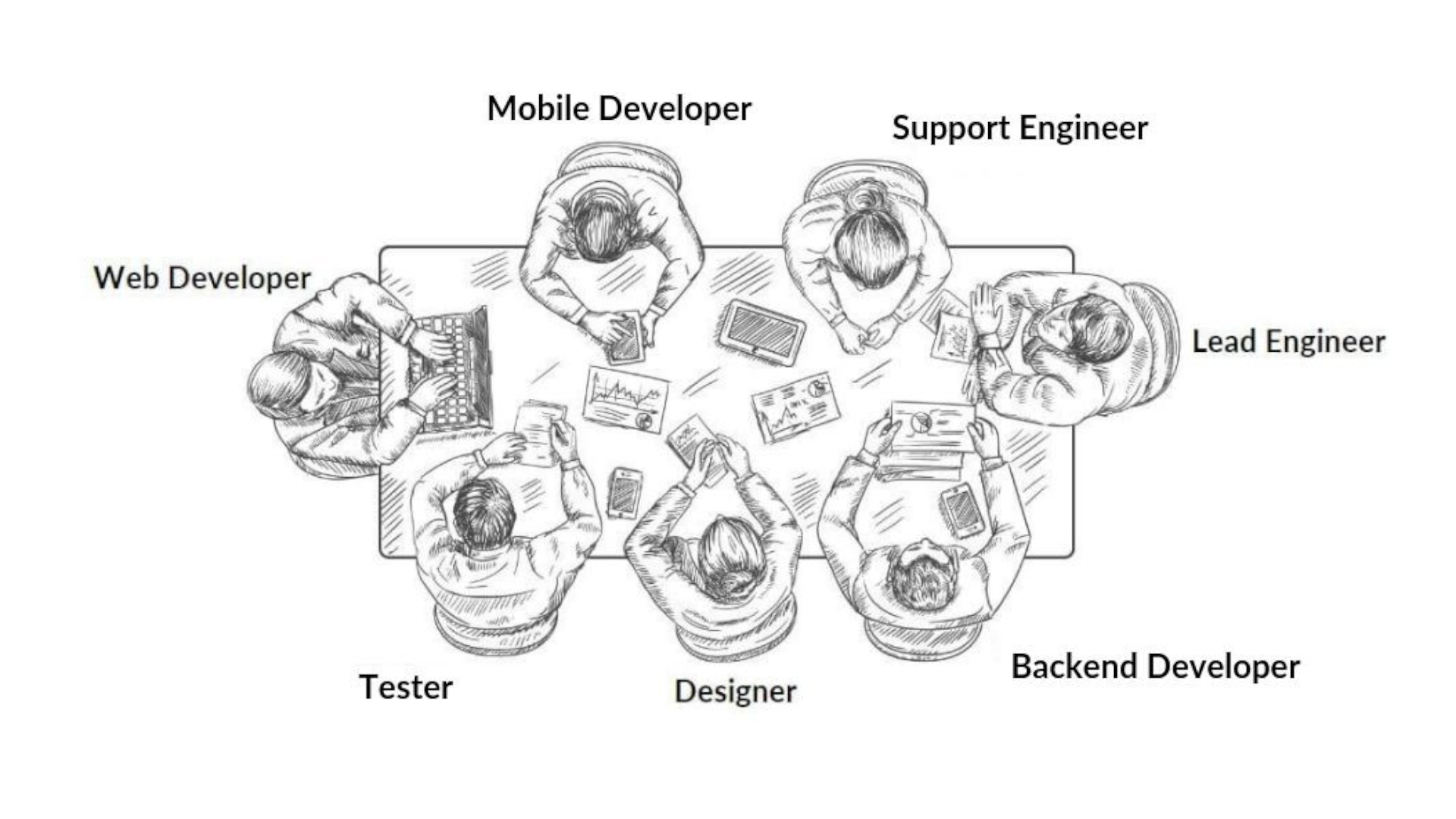
Two brains are better than one- but we offer you a whole team!
There are multiple concepts to consider when developing an enterprise mobile app solution, and until this point, we’ve outlined 4 major aspects, including:
- Complexities
- Features and Technicalities
- Compatible Platforms
- Overhead Costs
Though, if we were to say that’s all to mobile app development, that’d be a falsified statement. Albeit a comprehensive guide, there are additional factors that go beyond the initial concepts and simply can’t be covered in a single guidepost.
However, If you’re in search of a reliable mobile and web app development partner, Perpetuum Code mobile experts are at your service. We’d help you evaluate the best development options while quoting the most affordable app development costs and plans.